•
Retour à la page principale pour Pathfinder 2 •
Boutons de jets de dés
•
Boutons de tests
•
Boutons de gabaritLes
boutons inline sont des boutons qui se trouvent au sein d'un texte. Il peut s'agir du texte d'un journal, de la description d'un objet ou d'une créature ou encore de la description d'un pouvoir de créature ou de capacité/don de personnage.
Cette page rassemble des indications sur la syntaxe et l'utilisation de trois types de boutons inline :
- les boutons de jets de dés permettant de déclencher un lancement de dés ;
Code
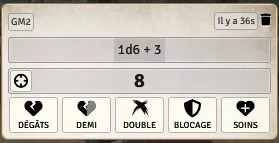
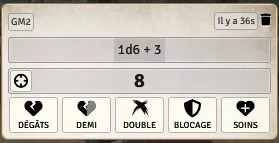
[[/r 1d6+3]] |
 |
Affichage

|
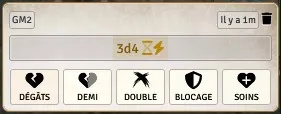
- les boutons de tests permettant d'afficher dans le chat un bouton sur lequel les joueurs pourront cliquer pour effectuer un jet de sauvegarde ou un test de compétence dont le degré de réussite sera calculé par Foundry ;
- les boutons de gabarit permettant de placer un gabarit pour une zone d'effet.
Code
@Template[type:cone|distance:20] |
 |
Affichage

|
Boutons de jets de dés
Le format général pour insérer un bouton de jet de dés est
[[/r 1d6+3]].
Code
[[/r 1d6+3]] |
 |
Affichage

|
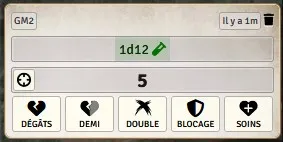
Texte affiché. Par défaut, le texte affiché correspond à la formule du lancer de dé. On peut toutefois remplacer celui par un autre libellé en ajoutant celui-ci entre accolades après les doubles-crochets. Ce texte est également utilisé comme titre du jet de dé dans le chat.
Code
[[/r 1d6+3]]{durée de l'effet} |
 |
Affichage

|
Lancer caché. Par défaut, le lancer de dé est visible de tous. Pour forcer un jet secret, il suffit de remplacer
/r par
/br (pour blind roll).
Code
[[/br 1d6+3]] |
 |
Affichage

|
Dégâts typés. Si le jet de dés correspond à des dégâts, on peut indiquer leur type en ajoutant celui-ci (en anglais) entre crochets juste après la formule. Si le type s'applique à une formule plus complexe (avec un modificateur fixe ou combinant plusieurs types de dés), il faut encadrer cette formule dans des parenthèses. Il est également possible de combiner plusieurs types différents dans un même jet de dés en séparant les parties par des virgules.
Quelques-uns des types reconnus :
fire,
cold,
electricity,
acid,
poison,
bludgeoning,
slashing,
piercing,
poison,
precision.
Code
[[/r 1d12[acid]]] |
 |
Affichage

|
Code
[[/r (1d8+4)[fire]]] |
 |
Affichage

|
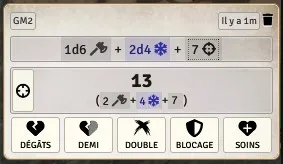
Code
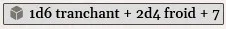
[[/r 1d6[slashing],2d4[cold],7[precision]]] |
 |
Affichage

|
Dégâts persistants. On peut préciser que le jet correspond à des dégâts persistants avec le type
bleed pour des saignements ou le qualificatif
persistent dans les autres cas. Quand le résultat d'un tel lancer est appliqué à une créature, celle-ci ne subit aucun dégât immédiatement mais l'effet correspondant aux dégâts persistants lui est appliqué. Il est également possible de combiner dégâts immédiats et dégâts persistants.
Code
[[/r 2d6[bleed]]] |
 |
Affichage

|
Code
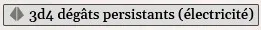
[[/r 3d4[electricity,persistent]]] |
 |
Affichage

|
Code
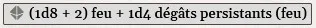
[[/r (1d8+2)[fire],1d4[fire,persistent]]] |
 |
Affichage

|
Boutons de tests
Les boutons de tests inline, traduits en code par
@Check, correspondent à des lancers associés à un DD (et donc à 4 niveaux possibles de réussite).
Boutons de gabarit
Pour créer un bouton de gabarit, il faut utiliser le code
@Template, préciser le type de zone et sa taille (en pieds). Les types de zone reconnues sont
emanation,
burst,
cone et
line.
En cliquant le texte principal du bouton, le curseur prend la forme du gabarit en question, permettant de placer celui-ci sur le canevas. En cliquant sur la bulle qui se trouve à droite du bouton, on crée dans le chat un message contenant un bouton qui permet à un autre utilisateur de placer le gabarit.
Code
@Template[type:emanation|distance:15] |
 |
Affichage

|
Code
@Template[type:burst|distance:25] |
 |
Affichage

|
Code
@Template[type:cone|distance:20] |
 |
Affichage

|
Code
@Template[type:line|distance:20] |
 |
Affichage

|
Libellé. Comme pour les boutons précédents, on peut ajouter un libellé entre accolades pour remplacer le texte affiché par défaut.
Code
un cône de @Template[type:cone|distance:15]{3 cases} |
 |
Affichage

|
Lignes de largeur non standard. Par défaut, les lignes ont une largeur de 1 case (1,50 mètre). On peut préciser une largeur différente grâce à l'attribut
width (qui doit également être indiqué en pieds). Cela permet également de créer des zones rectangulaires ou carrées.
Code
@Template[type:line|distance:30|width:15] |
 |
Affichage

|
Code
carré de @Template[type:line|distance:20|width:20]{4 × 4 cases} |
 |
Affichage

|